スマホとパソコンの表示速度を1分で改善する方法の備忘録。
あれこれ調べて手をかけたくないという怠惰なブログ運営者に捧げる。
このブログで行った作業の結果は文末で。
具体的な手順
ドメイン直下のディレクトリにある「.htaccess」というファイルに必要なコードを追加し、上書きアップロードするだけ。コピペのみで済むので最短で数秒。
Apacheが使えるサーバーで行うこと。よくわからないという人は、自分が使っているレンタルサーバーなどの名前+Apacheで対応しているか検索。
「PageSpeed Insights」と「gtmetrix」でサイト表示速度の診断を行った後で追加すると変化がわかりやすい。
「.htaccess」に追加するコード
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 weeks"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType image/jpg "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 month"
</ifModule>
「IfModule mod_deflate.c」の補足説明
Apacheのモジュール(ざっくり言えば機能)。コンテンツを圧縮して転送量を減らし高速表示を可能にする。CPUの処理が増えるため端末の環境次第では表示が遅くなったりするが、SEO的な評価は上がるため訪問者の端末事情は無視して追加したほうがいい。
複数のjavaScriptファイルを読み込むサイトなどは「AddOutputFilterByType DEFLATE text/js」「AddOutputFilterByType DEFLATE text/javascript」の行は不要となる場合あり。表示速度を確認しながら調整してみるといいかも。
「ifModule mod_expires.c」の補足説明
Apacheのモジュール。キャッシュ(cache)の期間を設定し、同じファイルを何度も読み込まないようにして画面表示を高速化する。
キャッシュを設定したファイルは各訪問者ごとに適用されるため、たとえばブログの文章やCSSを変更してもあるユーザーにとってはキャッシュが切れる期限までは変更前のテキストやデザインのままとなる。
先述の例では、基本的なキャッシュの期間は2週間(ExpiresDefault “access plus 2 weeks)としている。テキストのキャッシュだけ1秒(1 seconds)にしているのは、テキストは間違いを修正したり、更新や追加したものがすぐに反映されるよう配慮しているため。ここは好みで変えてもいい。
「.htaccess」を上書きする際の注意事項
「.htaccess」は、カスタマイズする前に必ずバックアップを取っておくこと。更新後に表示がおかしくなった時はすぐにバックアップデータを上書きアップロードすれば復元できる。
「sabolife.com」で表示速度改善施策を行った結果
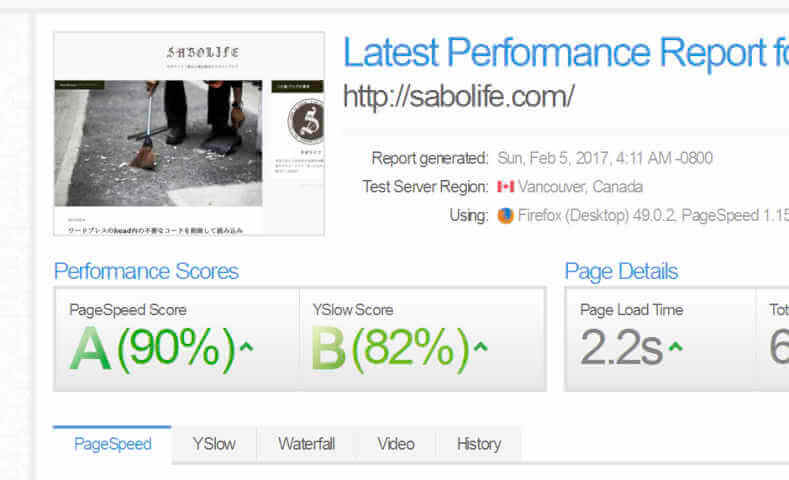
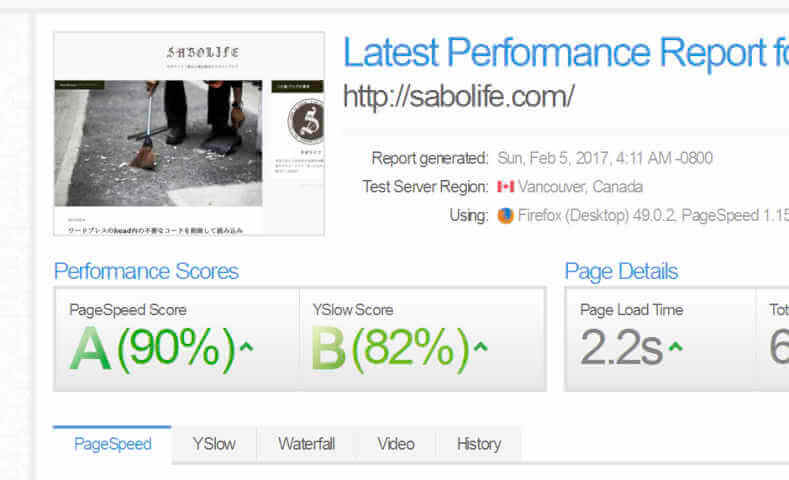
「gtmetrix」の測定結果がこちら。

「PageSpeed Insights」の測定結果がこちら。

まだ改善の余地はあるが、サクっとできる対策にしては効果抜群。
ワードプレスでキャッシュ系のプラグインを使いたくないという人も、これだけはやっておいたほうがいいと思う。